- Amit Mirgal
- Posts
- Went from 'Coding Noob' to Building Projects in Canada
Went from 'Coding Noob' to Building Projects in Canada
My Journey and a Fun Weekend Project for Bluesky Users
We’re now a family of 428 readers! 🎉 Thank you for being here ❤️
This newsletter is free, and I rely on your support to grow. If you enjoy it, please share it on social media or forward it to a friend — it means the world to me!
If this was forwarded to you, join us here, and if you’re starting your own newsletter, check out Beehiiv here.
If you’d like to promote your product to this network, send me an email. I’d be happy to feature your product as a short section.
Thank you for being part of this journey! 🚀
Hey everyone! I'm Amit, and I couldn't be more excited to share a little about myself with you all!

I’m a Software Engineer from Mumbai, India, now living in Ontario, Canada. I moved here in 2016, and it’s been an incredible journey full of challenges and lessons.
With over eight years of experience, I’ve honed my skills in JavaScript, TypeScript, and React, building dynamic web applications along the way.
I’ve always wanted to create something that truly helps people, and now it’s finally happening! It all started when I saw my wife struggling to find and work with affiliates. That gave me the idea to build mangosqueezy.com — a platform that automatically finds and signs up affiliates to make things way easier. But let me save the full story for another day.
For now, I’m excited to share that I’m working on something awesome for all you Bluesky users! Stay tuned!
What I Built
bluesky academy, a tool that generates a report card from the Bluesky user handle. An app that gives you a profile report and shows areas where you can improve. Don’t you think that’s cool? Now you’ll know exactly where to focus for improvement!

How It Works
Enter your Bluesky handle (all in lower case).
Get a customized report card with stats and a few surprises!
How it creates the report card: It looks through all the posts you’ve shared on Bluesky. Then, it checks if you posted regularly, responded to comments quickly, and made creative posts, along with other things.
Tech Behind the Scenes
I built this project using some of my favorite tools:
Next.js for the frontend
Tailwind CSS for styling
Vercel AI SDK with OpenAI for the magic behind the analysis
Bluesky API to fetch user data
Monorepo architecture with Turborepo for better organization
User Response
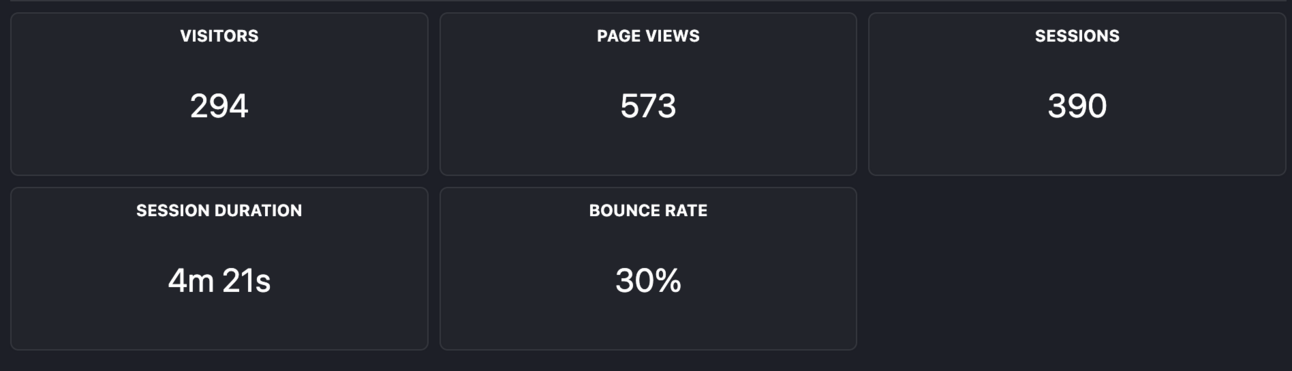
In just 24 hours, I had nearly 294 unique visitors! How did I pull it off? I shared the app on Bluesky and the r/BlueskySocial subreddit, and it worked like magic!

What’s Next
I'm planning to add more features to help Bluesky users grow their audience. Upcoming features include:
A leaderboard
A detailed report card with tips on how to improve
Ideas for posts to publish on the platform
This project is a great example of how tech can be both functional and fun. I hope you’ll give it a try and let me know what you think!
Final Words
Thanks for joining me on this journey. More tips, projects, and updates are coming your way. Let’s build something great together! 🚀
👉 Try the Bluesky Report Card: Click Here
See you next time,
Amit Mirgal

Reply